- 欢迎使用超级蜘蛛查,网站外链优化,收藏快捷键 CTRL + D
网站SEO之移动端优化指南,如何做好移动适配
移动互联网的使用人数在不断的增加,网站通过移动搜索来的流量也越来越多,但不可否认的是,现阶段很多站长直接将PC端网站COPY成简单的移动版本的wap网站,基本没有做过SEO优化,所以需要我们重视移动SEO优化,虽然百度官方也出了移动端SEO优化指南,下面我们从SEO的角度做了一些补充。

因移动与PC端的显示媒介不同,所以在选择目标关键词时会有差异,移动端上操作麻烦,用户更偏向于短语提示,所以,各位站长在为移动网站布局关键词时,择优布局核心关键词的搜索下拉词、相关搜索词作为关键词,当然,这也得根据实际的竞争难度及网站本身竞争力而决定。
一、移动端与PC端的区别
相信无论是刚入行,还是已经从事SEO有一段时间的站长们,对于移动端和PC端也是听得比较多了,要想做好移动端网站优化,首先我们就需要先搞明白移动端和PC端的区别有哪些呢?
1、移动端与PC端排名的区别
其实很多站长们在搜索自己网站关键词时,经常会发现网站关键词在PC端和移动端的排名是不一致的,出现这现象主要有两个原因:
(1)用百度客户端的时候,搜索的关键词出现的网站都会被百度转码,如PC端的网站百度无法转码,那么在移动端的排名肯定落后于PC端。
(2)同行竞争对手有优质的移动端网站能让百度蜘蛛较快的抓取和适应,那么对手的排名在移动端的显示也会相对比自己的网站靠前。
2、相关搜索的区别
用户在输入关键词的时候,PC端和移动端的搜索结果和下拉框都是不一致的,主要是移动端的搜索结果是根据手机或IPAD用户的搜索习惯而推荐的,相对来说,移动端的搜索结果和相关推荐会更加精准,这点对于商家在投移动端广告时,起到极为重要的作用。
3、网站制作的区别
对于网站制作的区别,应从终端角度比较两者的不同,再去思考移动互联网的可能性,讨论可以宽泛一点,相对PC终端而言,现代生活中,人们与移动终端的联系更紧密,使用时间更长。
(1)设备的区别
PC端与移动端的尺寸是不一样的,在设计移动端的网站时,要考虑多种品牌手机尺寸的兼容问题。
(2)用户使用习惯不同
移动端的用户体验感较强,如果画面设计过于复杂,用户看不懂,那么网页的跳出率相对高。
从用户角度来讲:pc端主要使用鼠标,而移动端主要是触屏。
从开发人员角度:UI(网页用户界面)设计师要考虑到移动端特点,便于触屏操作,至于代码实现效果时基本差不多
(3)网速的区别
相对来说,PC端的网速会相对比移动端的快速,PC端打开网页能快速显示动画以及多图片时,移动端不一定能打开,或者是说需要耗费过长的时间,为此,移动端的网页大宝建议少用动画、尽量避免使用大量的图片。
(4)域名区别
比如的PC端的域名是:www.xxx.com 而移动端的域名可能是m.xxx.com,简单的来说,移动端一般是二级域名。
(5)、技术区别
对于技术区别,主要是指JS弹窗、FLASH动画、robots设置等。比如:JS弹窗需要耗费用户大量的流量,比较不现实,目前还有大多数的智能手机是无法读取FLAHS动画的内容的,移动端的网页尽量避免使用。

二、如何做好移动端的SEO优化
1、专门的移动版本,与PC版本有着不一样的版式和URL
这种虽然版式和URL不同,但内容相同,URL也是一一对应关系。通常PC端URL采用www开头,移动端URL采用m.开头。
用户通过手机访问PC版本,则自动跳转至对应的移动版本;用户通过PC访问移动版本,则自动跳转至对应的PC版本。
手机访问移动版本,PC访问PC版本不做跳转。
站长可以利用百度的MIP技术自己做一个移动版的MIP站点,这个站点享受优先排名。
2、MATE标签
Title、keywords和description可以设置与PC端不一致,移动端字数显示会相对少,在此需要精短,一语中的,最好每个页面都能独立设置MATE标签,设置需要考虑的因素除字数限制外,其他因素、规律和PC端大致相似。
移动端网站的Title区别PC端,尽量简短,体现关键词,8个汉字以内把页面内容描述清楚并且包括频道名称,避免所有的页面描述使用同一个关键词。
3、URL规范化
虽说移动端网站是一个二级的域名,但是也是要注意除首页外其他页面域名的规范化,最好设置成关键词的拼音或者是英文单词的URL,能够相应的提升关键词的排名。
对于多个板块的二级域名或者目录来说,使用规范、简单的url,尽量去除与页面内容无关的参数,如用来区分手机型号、区分访问用户,方便统计等的参数。
另外,大宝建议页面url链接跳转最好是正常格式的目标url,不要中间进行跳转。
4、扁平式树形结构
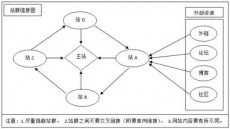
手机或平板的屏幕比较小,操作起来没有PC断方便,要尽可能的减少用户的对页面的点击次数,让用户通过最少的点击就能找到所需要的内容,大宝建议移动站点应该借用企业网站结构的设计,也就是整体结构是“首页——栏目页——详情页”的三层树形结构,不但便于用户的操作也更利于搜索引擎对网站结构的了解和内容的抓取。
对于移动版的企业站来说,网站结构最好不要超过3层,层次过多是不利于搜索引擎蜘蛛的爬行的,深层页面的内容不容易被蜘蛛抓取出来,树形结构是目前相对理想的结构,对于搜索引擎的蜘蛛来说较为友善,程序写得过于复杂、不好抓取的移动端网站,搜索引擎蜘蛛是会直接放弃抓取,不予收录;然而,不被收录的网站是没有资格谈排名的。
面包屑导航对于移动端的网站来说在设计上要求更是严格了,设计栏目或者按钮更要清晰明了,能够指导用户该怎么点击和引导用户想要到达的页面。
5、遵循网页简洁原则
移动版的网页要注重简洁性,鉴于多数的智能手机对于JS弹窗、FLASH动、JAVA等的效果读取不正常,这些效果对于手机用户来说都需要耗费过多的流量和时间来打开极不利于用户体验。
遇及使用功能过于复杂的网站,用户也是没有耐心研究的,相对来说,用手机浏览网页的用户时间都是相对碎片化,目的性不强,多为娱乐,所以,一定要遵守简洁性原则。
6、避免使用Flash或Java
避免Flash的很明显的原因是Apple产品不支持Flash功能,并宣称他们也不打算在将来添加此功能,而iPhones占据智能手机市场30%的市场份额,因此如果你使用Flash,很大一部分智能手机用户用不了这项功能。
同样,很多Android智能手机也不支持Java,而因为受到网速的影响,Java还会大大延缓页面下载的时间。
7、使用规范化的协议
一般来说手机建站有xhtml、html5、wml三种协议,最好使用规范化、标准化的协议格式,避免造成不必要的麻烦,也能够减少移动端网页遇及的优化难题,当然也可以做多个版本的站点,站点进行不同版式的自动适配。
手机页面进行合适的DOCTYPE声明有助于搜索引擎识别该页面是否适合手机浏览,声明位于文档中的最前面的位置,处于标签之前。
8、移动端网站的关键词优化
因为移动端与PC端的显示媒介不一样,所以在选择关键词时也会有所差异,比如,你想在东莞某个地方来个短途旅游,那么你就会搜索东莞+地点+景点,所以,大宝建议各位在优化移动端关键词时,应择优选择核心关键词的搜索下拉词或相关词作为目标关键词。
9、技术上的优化
(1)、确保在手机网站或者PC端网站各个页面上有相应的导航或者提示链接,让用户可以在手机版和PC版进行切换,也便于搜索引擎更好的收录。
(2)、与PC端页面优化方法一致,全站需使用静态化链接使用静态链接,避免使用带“?”带参数的动态URL做为超链接。
(3)、注意移动端网站的死链问题,如果网站存在过多的死链时,技术上要做好404页面和301重定向的设置,其次便是要去百度快照投诉删除移动端的死链页面快照。
(4)、技术上要处理好兼容问题,解决浏览器或者是不同牌子手机的兼容性,这样是能增加页面的好感度,网站的回头率、访客也会增加,那么网站点击的次数多也是能提升网站的排名。
(5)、robots不要设置任何的限定,避免百度爬虫抓取不了,不久前百度官方声明百度spider的爬虫无论是移动端还是PC端的Baiduspider都是一致的,所以,这点上移动端和PC端的设置是一致的。
(6)、改版时,要做好移动端的重定向转向,减少用户的流失。

三、百度站长提交移动端的sitemap
我们做完移动站,而且是二级域名,比如m.xxx.com,想移动端能被快速收录,会去提交sitemap,百度站长也是推荐我们去提交移动端的sitemap,以方便收录。
但是会出现一个问题,有可能会遇到,百度收录有www的二级域名和m的二级域名同时出来。
我看了下移动适配的介绍。“积极参与“移动适配”,将有助于您的手机站在百度移动搜索获得更多流量,同时以更佳的浏览效果赢取用户口碑。”
如何做下移动适配,
看到了里面有介绍正则表达式。我简单来介绍,其实百度里面也有,但是不全。然后360提交的方法和百度不一样。搜狗的和百度是一样的,你提交完百度的,可以马上去提交搜狗的。360需要txt文本。
下面我们来看下:
http://www.a.com/11/11/11aa11.html
http://m.a.com/11/11/11aa11.html
匹配规则就是:
http://www.a.com/(\d+)/(\d+)/(\d+)/(\w+).html
http://m.a.com/$/$/$/$.html
这里首先http://不能少,这个少了也无法提交了,第二个\d+表示的纯数字适配,\w+是数字、字母、符号混合。
只要主干一致就可以适配,那我们看下其他情况
http://www.a.com/11/11/11aa11.html,
http://m.a.com/view.php?aid=11aa11
匹配规则就是:
http://www.a.com/(\d+)/(\d+)/(\d+)/(\w+).html
http://m.a.com/view.php?aid=$
需要填入的位置单独标出来就可以了,前面的可以任意变化,只匹配最后一个变量。
360的需要写在一个txt里面,然后提交。
最后耐心等待一段时间就可以了。
总的来说,只有了解了移动端和PC端的区别后,才能更好的去着手优化问题。