- 欢迎使用超级蜘蛛池(CJZZC)网站外链优化,收藏快捷键 CTRL + D
推荐 分享自媒体平台图文排版的十九条经验
自媒体的图文排版与公众号的不同,头条号、百家号、搜狐号、网易号、企鹅号等自媒体平台的排版很简单,没有复杂的设置,只使用平台自己的排版功能,就可以设计出看起来更美观的风格。

要想做出来一个更美观的图文排版,首先要充分了解平台的排版都有哪些功能,有什么格式,头条号的功能主要有标题、字体加粗、引用、无序列表、有序列表、分隔线、代码块等,还可以插入图片、链接、视频、音频、投票和小程序,也是很丰富的。其他几个平台也都差不多。
一、标题怎么用
给一句话使用标题功能后,这句话就会成为独立的一段内容,一般可以用来给文章的段落起小标题。
二、字体加粗功能
字体加粗功能可以把需要强调的某一段,某一句或者几个字加粗,加粗后会更显眼,更容易引起读者的注意。
有序列表和无序列表两者最大的区别就是开头的序号不同,可以把内容的某几个点进行排列
分割线正如他的名字一样,可以把上下文分隔开来,也是非常简单的功能
代码块相对其他几个要难一点,因为要懂一点基础的代码知识,代码块主要用于编程,然后增加一个图片效果等,一般也很少会用到这个功能。
了解的平台的功能后,在发布自己文章的时候就可以根据自己的需求,设置想要的格式,去排版一篇文章了。
那么怎样才能好好使用这些功能,做出一个漂亮的排版呢?
三、 段落之间要分开
很多人写文章都是一大段一大段的写,一篇文章三四段就写完了,在这里要特别注意,一定要多换行,因为PC端与客户端的展示效果不一样,手机屏幕要小很多,如果出现一大段的话,满屏幕都是文字,体验会比较差,你想一下,假如你看到一篇这样的文章,还有继续看下去的欲望吗?切记 一段文字不可太长。如果内容比较长,要充分利用小标题,每一部分进行一个总结。
四、学会使用配图
在写文章时,要学会使用配图,一张精美的图片可以有效地吸引读者,减少读者的阅读疲劳,同手机也可以增加文章的阅读量,添加配图的时候要注意,一定要与文章的内容相符,不要随意选一张来凑数
五、合理的引用名言及使用加粗功能
在文章中引用一段名言或者案列可以起到锦上添花的效果,使用加粗功能时突出重点的几个字就可以了,不要一整段都加粗,否则和没加粗时没有什么区别了,也达不到想要的效果。
好的排版可以将文字、图片、图形等可视化信息元素在版面布局上充分的展示出来,可以通过调整位置、大小,是使版面布局更加条理化。
在这里,我整理了一些在排版中值得注意的细节,和排版的小技巧,希望能够对大家有所帮助。
六、保证文字的可读性
在页面中,文字是重要的信息来源,所以保证可读性,是文字排版中首要考虑的事情。影响文字可读性的因素很多,但在众多问题中,流畅的阅读排版是保障可读性的基础。在排版中控制好文本的长度、字距、行距、段落与对齐方式,就能够有效的提高可读性。左图中,文字成为了画面的装饰元素,忽视了文字本身所承载的信息;而在右图中,文字是一种功能,用来传递信息。

七、文字与背景需要清晰区分
循白纸黑字、黑纸白字的原则,在深色的背景上采用亮色的字体一般能保证可读性。字体过细、背景与文字对比度不够、文字透明度过高等问题,都会造成文字与背景融为一体。存在诸如此类的问题都要针对性的去调整。

八、选择风格合适的字体
选择与页面设计风格不搭的字体会带来“违和”的感觉,会改变页面的气质,对信息传递产生影响。要根据页面的风格,去选择与之气质契合的字体,如粗体厚重、细体高冷。
如右图中,有棱角的字体与画面搭配,会有先锋跟潮流的感觉出现。

九、控制字体类型数量
除了选择风格合适的字体,也要控制字体类型数量,通常单个页面内字体类型数量最好不超过3种。因为字体种类太多会让页面风格极其难统一,也容易出现上文所说的字体与页面风格不搭。虽说字体类型数量没有非要控制在3种以内,但太多的字体类型可控性很差也容易造成视觉干扰。

十、统一的对齐方式
统一的对齐会让文字排版井然有序,阅读起来会非常流畅。多种对齐方式,会使页面混乱不堪。除了文本之间要保持统一的对齐方式之外,正文要尽量保持两端对齐,这会关系到页面是否整洁。

十一、控制行间距
行间距是行与行的间距,行间距通常伴随着字体大小而的变化,默认行间距会稍大于字体的大小,通常的这样看起来会比较的拥挤。正文中,将行高设置成字号的1.6~1.8倍,将会是比较舒服的,如果版面紧张,可以适当设成1.2~1.5倍。

十二、控制字间距
新手排版时,有时候会因为文本内容过长,而版式又受限,会选择去压缩字符间距的方式来达到控制文本长度的目的。其实这是一个容易被忽略的错误,因为字间距过于拥挤会降低文字的可读性。

十三、控制行长与字数
单行文字如果包含的字数太多,文本内容将会很难阅读。原因在于,一是单行太长会导致阅读时难以换行,二是单行字数太多容易造成阅读疲劳。所以,合理的行长与字数会使用户在行间跳转时比较轻松,反之则会使阅读成为一种负担。

十四、几何填充
除了添加漂浮物,我们还可以选择用点、线或者色块等几何形状,去填充影响版面平衡的空白。当我们排版时,画面出现了一块比较突兀的空白,在我们暂时没有办法通过变换版式的方法解决问题时,可以考虑选用这个方式去掩盖问题。

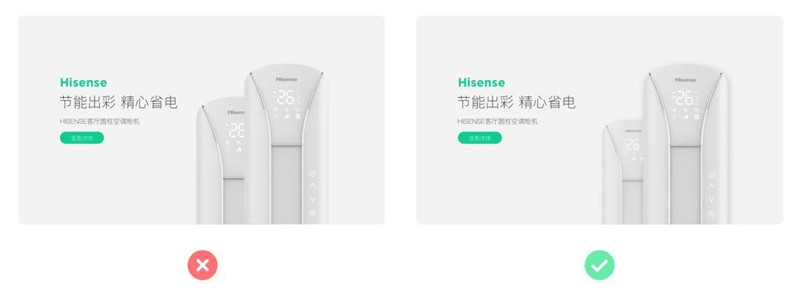
十五、底纹文字的应用
当页面显得单调,而我们又要做一个简洁的设计时,选择添加点缀或者漂浮物就会显得不合时宜。这时候我们怎么样才能让画面丰富起来呢,很简单,添加底纹文字。就是在背景上增加相关的英文单词或文字,处理的时候需要注意颜色要淡,需要与背景有较好的融合而且要与文案错开,不然会影响文字识别性。底纹文字的应用,好处在于保持画面简洁的同时又能丰富画面。

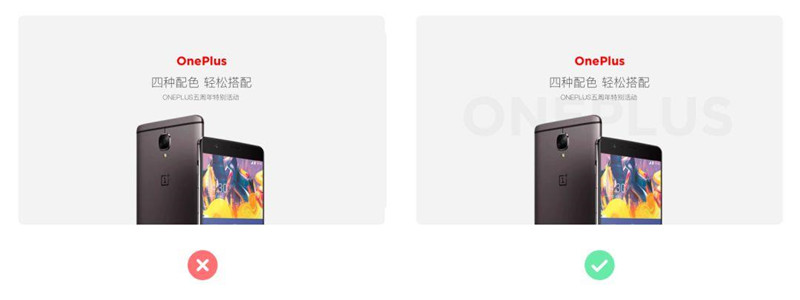
十六、页面空间感
在平面上营造空间感,不外乎在于近大远小与景深模糊。营造空间感也是为了突显主体,制造视觉重点,吸引用户的注意力。
如左图中,两个相同形状大小的产品直接叠加在一起,是没有空间感可言的,左字右图的平衡被完全打破了。在右图中,我们把置于后面的产品进行调小跟模糊,让视觉的重点落在前面,而后面的产品就会被潜移默化的当成背景的一部分,从而形成画面左字右图的内容平衡。

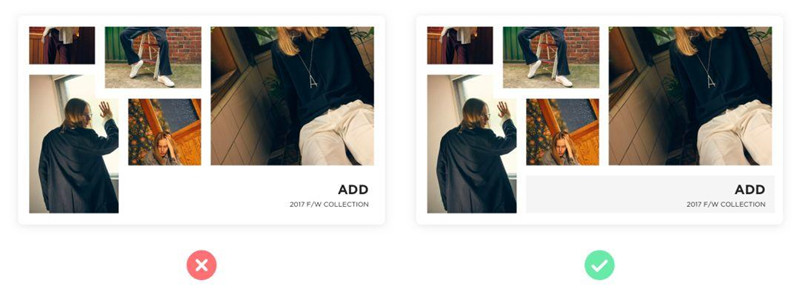
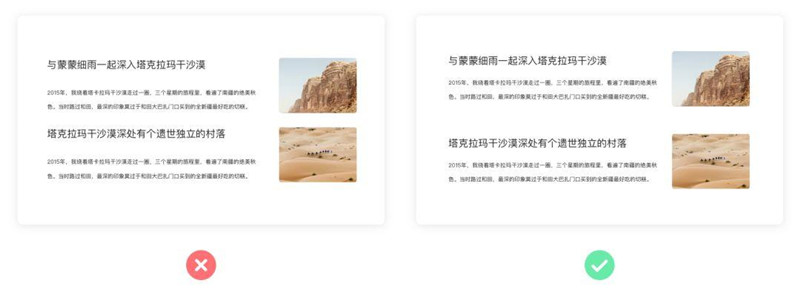
十七、图文排版的亲密性
亲密性在排版中的理解,通俗的来讲就是我和你近,我们的关系就密切。图文排版中的间隔大小,是影响亲密性的主要因素。左图中高度一致的间隔,会让人产生困惑,对各个标题、正文与图片的关系傻傻分不清楚,严重影响用户阅读体验。
在右图中,我们根据亲密性原则,通过间距把相关的标题正文图片分成了一组,这样画面中各元素之间的关系一目了然。

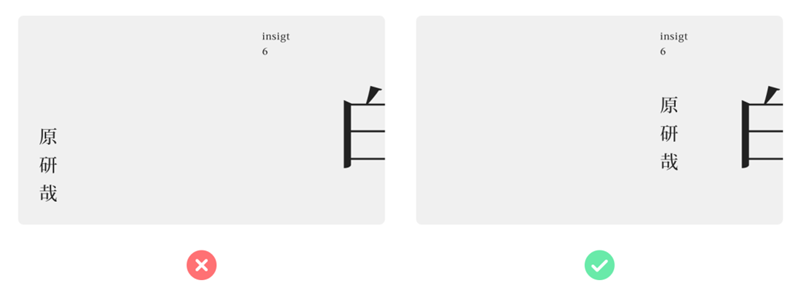
十八、留白
通常设计的首要任务就是制造视觉焦点,吸引用户的注意力。而留白能够让用户尽快的寻找到所需要的信息,提高用户体验。但随意的空白并不是留白,留白时应该注意元素之间的连续性。
如左图,虽留出了大量的空白,但是元素之间没有太多的连续性,造成了主次不分,反而分散用户注意力。而右图中,通过对齐和调整间距,使页面有了视觉焦点,同样是留白,就会显得更加协调。

十九、点缀元素的使用
有时候当我们感觉到画面空旷时,就会习惯性的添加漂浮物或相关元素来填充画面空白。这是很常见的方法,但这个方法容易导致画面杂乱、失去视觉的焦点。
漂浮物的使用,有两点需要遵循:
一是尽量的克制,要谨记添加的漂浮物只是为画面服务,不要过多的喧宾夺主;
二是选用的漂浮物要与画面有所关联,一切的设计都要有合理的来源。

结语
诸如此类还有许多,就不一一提起来说,看似普通常规的图文排版,其实涵盖的内容是很广的。总而言之,处理好每一处微小的细节,可以更好的提升设计品质。