- 欢迎使用超级蜘蛛查,网站外链优化,收藏快捷键 CTRL + D
推荐 如何做好网站Banner设计,网站Banner风格、样式大解析
一、什么是Banner
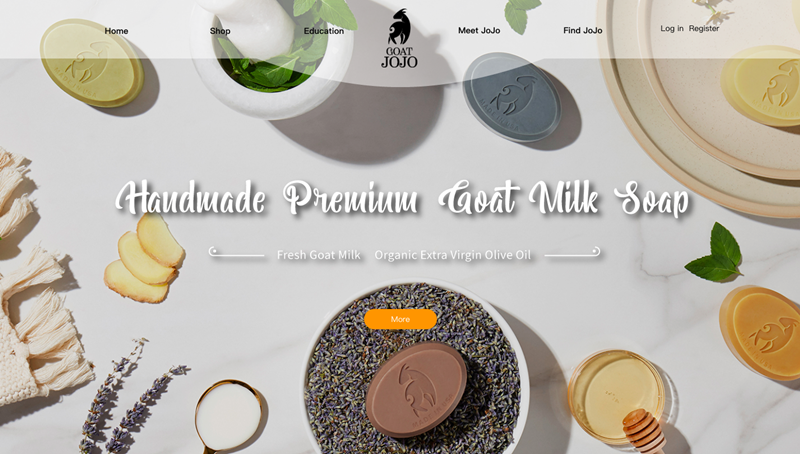
Banner又叫旗帜,在网站中称为横幅广告,存在目的是让用户在浏览网页信息时对广告信息产生关注,从而获得网络营销的效果。Banner广告是互联网广告中最基本的广告形式。

网站Banner主要有以下两个用途,一个是作为品牌、产品的展示,一个是活动的预热、促销。
一般使用GIF、JPG格式的图像文件。同时还可以使用Java等语言使其产生交互性,用Shockwave等插件增强表现力。标准GIF格式以外的网幅广告被称为Rich Media Banner。
如果说纯粹的文字信息过于枯燥,难以吸引用户的目光,而Banner刚好克服了这一难点,通过图片、元素的排版点缀给文字信息增加了“可视性”,相比于枯燥的文字,用户更喜欢色彩鲜明、文案简洁的图片。
二、Banner的风格
Banner的风格有很多,常见的有时尚风、国风、文艺风、炫酷风、简约风、科技风这几种。
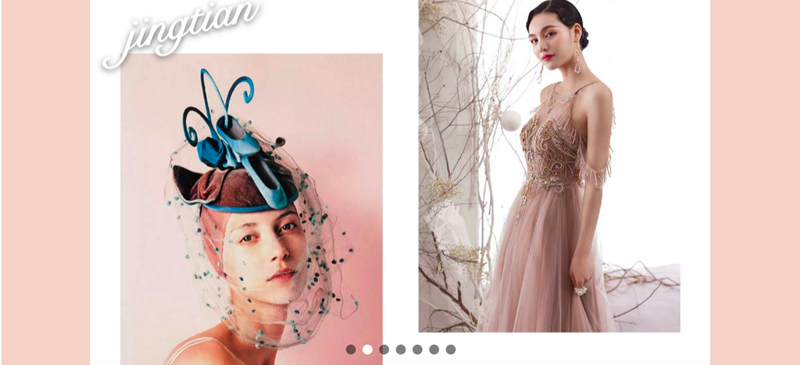
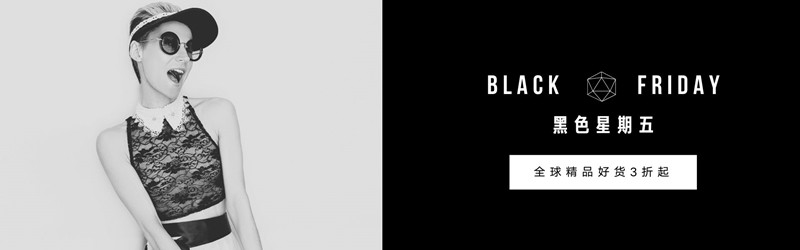
时尚风:这种风格类似于时尚潮流杂志的排版,最明显的特点是留白,通过巧妙的配色与排版,营造出独具一格的画面。除了略大一些的标题,其他文案字体都很小,给人非常精致的感觉,

国风:这类风格大多使用像中国山水画、水墨画、京剧、剪纸、卷轴等带有传统色彩的元素或图案进行设计。

文艺风:这类风格强调清新、唯美、小资的感觉。使用的都是干净、清爽的背景和元素,给人感觉非常清新。

炫酷风:这类风格通常使用深色背景,通过运用一些有质感的元素与光影特效,来打造炫酷的画面。
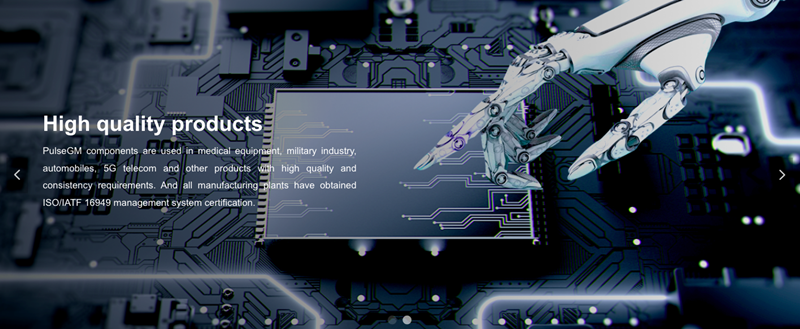
科技风:这类风格与炫酷风的色彩背景相似,都是使用深色背景,科技风着重使用蓝、黑、紫这些色调,叠加光效、金属效果、线条、光点之类的元素,营造出硬朗、空间、未来的感觉。

简约风:这类风格没有过多的装饰元素,文字也很少,整体的感觉非常干净、简洁。排版是将素材图放大、放大、再放大,突出细节与质感。

三、构图样式
由于每个网站所属的行业不同、领域不同、产品的属性也天差地别,而且文案字数和搭配元素也有所不同,导致Banner的构图和风格需要根据实际需求进行修改。这里只分析提供一些构图的样式,不做具体的推荐。
左右构图:这类构图最常用,也最简单。通常是左文右图或者左图右文的格式,文案与图片分区明显。左右构图适用于凸显文案,所以图文比例可以参照黄金分割比。

斜切式构图:与左右构图很像,利用线条和色彩的碰撞分区,空间感更强。

居中构图:这类构图有文案居中图片在四周、配图居中文案在左右、图文都居中这三种情况。
居中式排版想要凸显谁就把谁放在画面中央。除此之外,如果banner中没有配图只有文案,一般采用居中式构图。

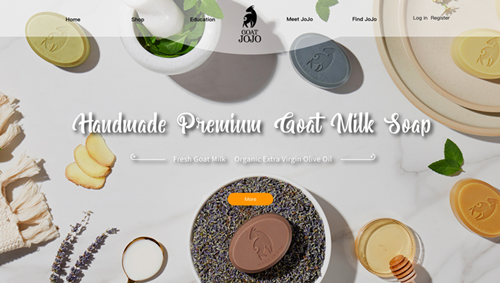
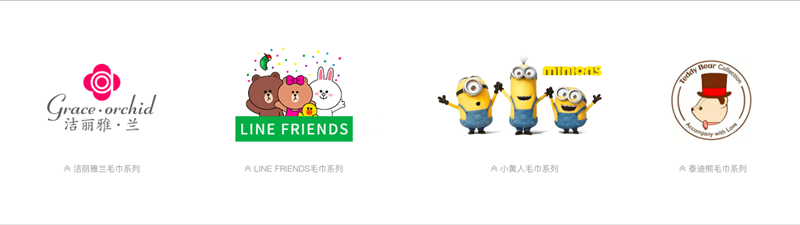
平铺式构图:这类版式就是平行排列每个产品,每个产品所占的空间比重相同,秩序感强,给用户的感觉是产品很有品质很安全。

三角形构图:正如世界上最稳定的结构是三角形一样,三角形构图中各个产品大小排列分明,构图稳定自然,结构感强。给用户的感觉是稳重。

中心聚焦式构图:与放射式构图相同,这类构图利用透视指向产品或者slogan,空间感很强,也会让用户的注意力聚焦在画面中心的产品或者产品卖点上。

对角线构图:这类构图可以放置一个产品或两个产品,各个产品所占的比重相同,构图稳定有活力,空间感强。

四、如何做好网站Banner设计
下面为方便大家阅读和理解,这次我根据网站banner的整个设计过程来进行讲解。整个设计过程:明确需求→确定尺寸→确定设计风格和版式→构成元素(字体∕图片∕背景色∕点缀)→调整配色
1、确定尺寸
根据放置的位置不同,banner的尺寸也有区别。
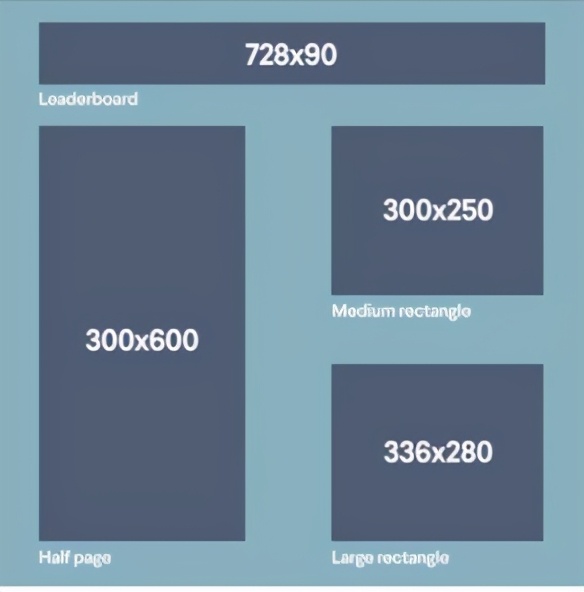
根据谷歌Adsense统计,最有效、标准的Banner尺寸是:
导航栏Banner:728×90 px
半屏Banner:300×600px
中等矩形Banner:300×250px
长矩形Banner:336×280px

2、文案
1)字体选择
banner中常用的字体主要有衬线体、非衬线体、书法体。衬线体是模仿中国古代字体和古代碑文上的字体,笔画有粗细之分,简单易变形,修饰性强。推荐使用字体:宋体、方正俊黑、华文细黑等。
非衬线体笔画粗细相同,简洁有力,容易吸引用户目光。推荐使用字体黑体、方正兰亭粗黑、汉仪润圆等。
书法体源于中国古代,适合中国风、传统文化和国人豪迈气质的主题。推荐使用字体汉仪尚巍手书、李旭科书法等。
小tips:
商用字体要注意版权问题。
同一画面中使用的字体最好不要超过三种,太多会显得画面杂乱无章。
2)文案内容
在banner的设计中,文案内容不需要长篇大论,页面上的文字最好不要超过4行,只要能高效的吸引用户的注意力,准确传达信息就可以。文字篇幅过多会消耗用户的耐心,也会导致排版布局不美观。

小tips:
同等级的文案内容尽量保持字体、字号、颜色上的一致性,不然页面会显得太杂乱。
如果字体颜色相同,可以根据字号的大小来区分信息层级。
3、背景选择
banner的结构包括文案层、背景层、装饰层,背景层又包括图片背景和背景色。
图片背景:
图片元素是banner背景层的重要部分,既包括整个页面的背景图片,也有产品图。尤其是精修过后的产品图,显得更加精美、有品质,提高用户的信任感。
背景色选择:
一般色彩的选择与行业性质相关。不同的颜色、不同的色调能够引起人们不同的情感反应,这就是所谓的色彩联想作用。
以下是不同的颜色所产生的的感受一览表。
红色:是一种激奋的色彩,传达了兴奋、激情、奔放和欢乐的情感,能使人产生冲动、愤怒、热情、活力的感觉,对眼睛刺激较大,容易产生视觉疲劳,使用时需要慎重考虑。
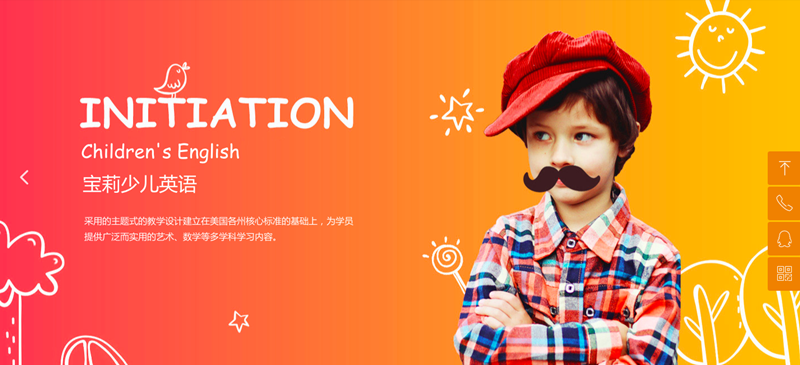
黄色:代表阳光、年轻、活力满满。一般适用于用户偏年轻的产品上,或者食物上,黄色也能让人产生食欲。
蓝色:具有沉稳的特性,是最具凉爽、清新、专业特点的色彩,传递出冷静、智慧、自信的情感。常用与强调科技和效率的商品或企业中,大多数男性产品也常使用蓝色。
绿色:代表健康、安全、新生和睦的情感,能够创造出平衡和稳定的页面氛围。常用于健康、生态、医疗领域的产品网站上。
黑色:代表权力、高贵、稳重、现代感、科技、庄严的感觉。一般适用于汽车产品、智能科技产品和高端奢侈品上。
白色:代表科技、简单、纯洁、素雅、高端、明快、和平的感觉。一般用在家居、化妆品、高端产品上。
橙色:是充满活力的颜色,可以让人联想到金色的秋天、丰硕的果实、跳动的火苗,是一个欢乐而幸福的颜色。
紫色:代表了神秘、高贵、优雅、浪漫的感受,如紫色的薰衣草被认为是浪漫的。但眼睛对于紫色细微变化的分辨力很弱,容易引起疲劳。

小tips:
颜色的选择需要考虑到企业的VI 色;
颜色的饱和度不宜过高,背景就是背景,不能喧宾夺主;
如果想要丰富画面的层次感可以考虑采用渐变效果。
4、点缀元素选择
点缀元素在banner中可有可无,但是使用了就会让整个画面看上去精致很多。一般来说,点缀元素数量越多,形式越多样;色彩越多,明度越高,越不规则,画面越活泼,反之,越高冷大牌,有逼格。
点缀元素分为光效、几何元素、线条、实物等。几何元素,一般都会比背景深一些,有时也会采用渐变,可以更好的融入背景中。采用几何点缀可以使画面更加活泼。

实物点缀是很多图片常用的手段。常出现在画布边缘且不显示全貌,既能保证画面不空洞,也不会喧宾夺主,这种手法需要注意虚实变化,多用高斯模糊做一些虚化,效果会更明显。

最后,只有达到点缀元素与画面的和谐统一,才能让网站banner看起来更有质感,更吸引人。
5、配色网站推荐
在banner设计的最后一步,需要调整整体的配色,使画面看起来更加和谐。上文也提到了不同颜色所表达的情感,但是要灵活运用,合理搭配也需要多看多练培养审美。下面推荐大家一些好用的配色网站。
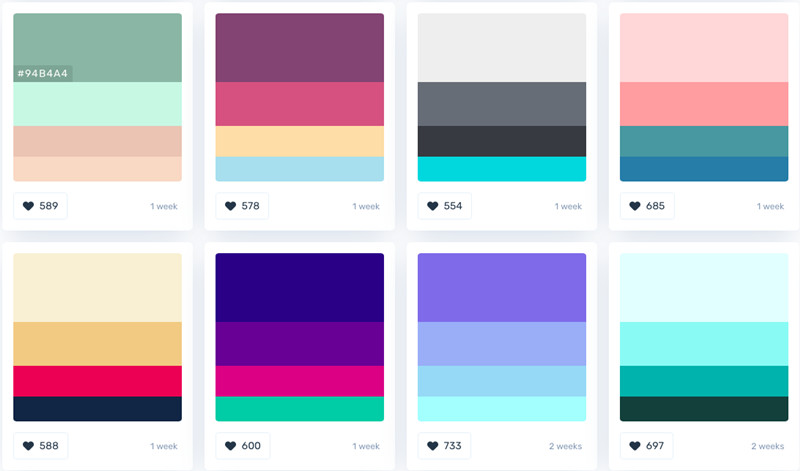
color hunt
一个非常好用的配色网站,网站提供了非常多的配色方案,对比色、邻近色、相对色都有。点击色彩就会出现色值,如果你喜欢某套配色,直接拿走就行。

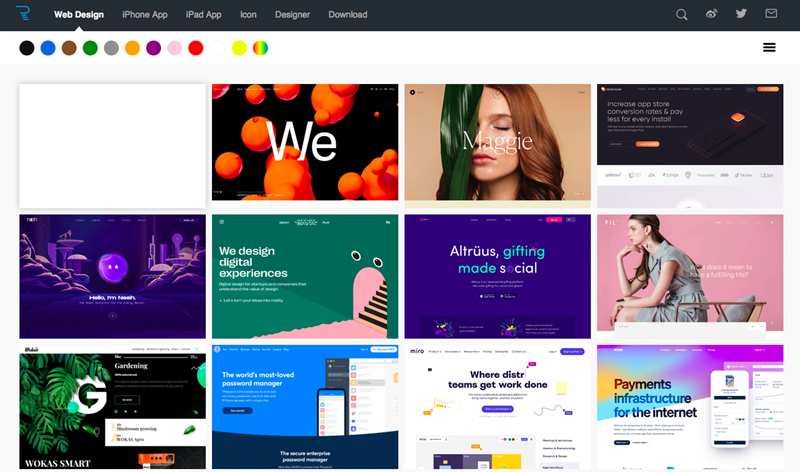
Reeoo
这个网站通过颜色的分类来进行检索,提供手机App、iPad App、网页设计、icon设计的精彩案例。点击颜色就会出现以这个颜色为主的案例设计。不仅对于色彩搭配的学习,对于设计审美的提高也有很大帮助。